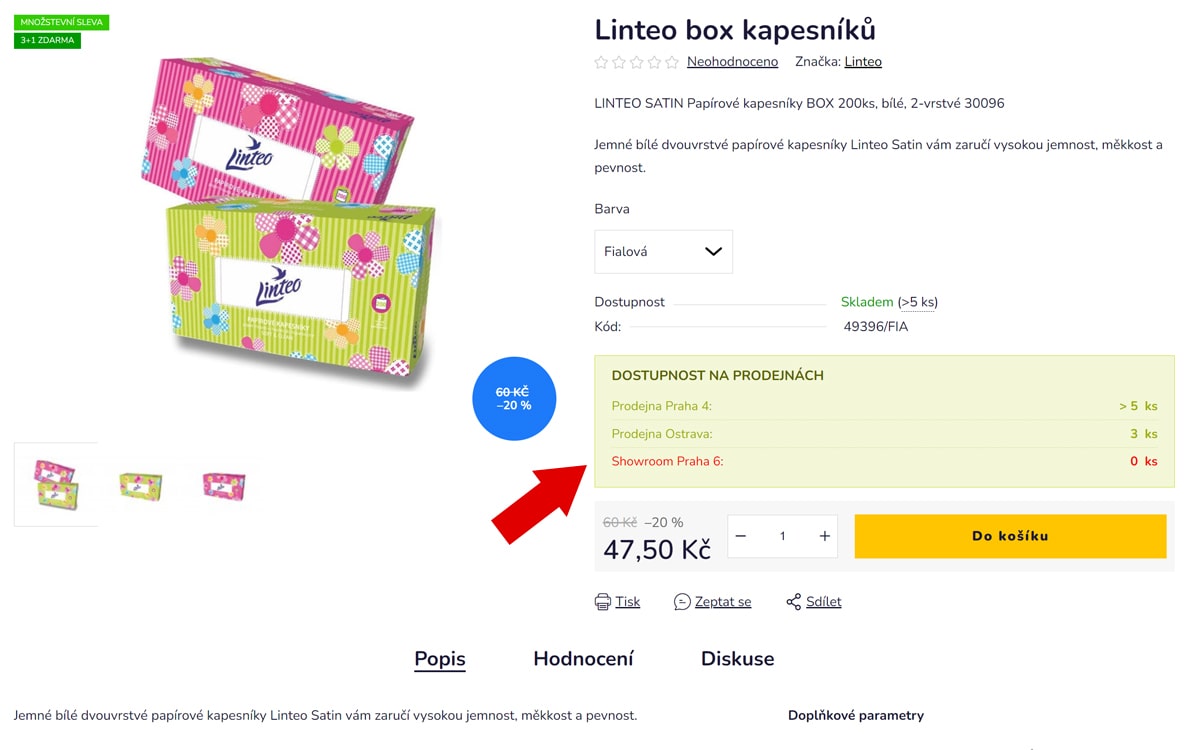
Dostupnost na prodejnách
Aktualizováno | publikováno
V současné době většina prodejců nabízí své zboží nejen ve svém online eshopu, ale také v kamenných prodejnách. Ukažte i Vy svým zákazníkům, kde všude u Vás můžou nakoupit. Ulehčete svým zákazníkům nakupování a informujte je o aktuální dostupnosti jednotlivých produktů nejen na eshopu, ale i na všech Vaších výdejních místech. Zákazníci tak nemusí čekat na dodání balíčku dopravcem, ale mohou si přijít zboží zakoupi osobně hned a bez čekání. Přenestesvé zákazníky z eshopu i k Vám do prodejny a budujte tak se zákazníky osobnější vztah!
Aby tento Shoptet doplněk správně fungoval, je potřeba mít na eshopu nastavené jednotlivé sklady se správně naskladněnými produkty v nich. Ve výpise se následně v detailu produktů zobrazí skladová dostupnost pro danou variantu produktu u všech skladů, které máte nastavené jako "Odběrné místo" (Nastavení > Produkty > Sklady).
Jak na změnu textu nadpisu:
Níže naleznete kód, který stačí zkopírovat a vložit do administrace Vašeho eshopu do HTML editoru pro zápatí. Díky kódu níže doplněk upřednostní Vámi definovanou textaci nadpisů. Pokud vlastní nadpisy v kódu nedefinujete, použije se defaultní nastavení s textaci "Dostupnost na prodejnách" (stejné znění pro všechny jazykové mutace, přeloženy do daného jazyka).
<script id="shkWarehouseDataExtensionJson" type="application/json">
{
"titleWarehouseExt": {
"cs": "Osobně k vyzvednutí na:",
"sk": "Dostupnosť na predajniach",
"en": "Availability at collection points",
"pl": "Dostępność w sklepach",
"hu": "Elérhetőség az üzletekben",
"de": "Besuchen Sie unseren Shop:",
"ro": "Disponibilitate in magazine",
"vi": "Có sẵn tại các cửa hàng"
}
}
</script>Tip: Pokud máte pouze např. CZ (cs) a SK verzi eshopu, stačí když do HTML editoru pro zápatí vložíte pouze řádky s danými verzemi. Důležité však je, aby poslední řádek na svém konci neobsahoval čárku (,) a veškeré texty byly uvedeny mezi uvozovkami ( "...text..." )! Odstraněním dalších nepoužívaných jazykových mutací tak ušetříte počet znaků ve svém HTML editoru, který je limitován.
Nastavení vlastní barevnosti:
Níže naleznete kód, který stačí zkopírovat a vložit do HTML editoru pro hlavičku. Vlastní barevnost můžete nastavit nahrazením současných HEX kódů barev vlastními kódy, které chcete používat. Níže uvedená barevnoust je defaultní barevné nastavení doplňku (pokud nechcete měnit barevnost, není potřeba kód níže používat).
<style>
:root {
--shk5-box-background: #f3f7d8;
--shk5-box-border-c: #c7db24;
--shk5-box-title-c: #596400;
--shk5-row-border-c: #9db00266;
--shk5-text-stock: #9db002;
--shk5-text-stock-empty: #fb0700;
}
</style>--shk5-box-background => definuje barvu pozadí boxu
--shk5-box-border-c => definuje barvu rámečku boxu
--shk5-box-title-c => definuje barvu textu hlavního nadpisu
--shk5-row-border-c => definuje barvu čáry mezi řádky
--shk5-text-stock => definuje barvu textu u dostupných produktů na prodejně
--shk5-text-stock-empty => definuje barvu textu u nedostupných produktů na prodejně
Nastavení vlastního řazení prodejen:
Defaultně se veškeré prodejny seřazují podle počtu kusů na prodejnách - do popředí se tedy dostávají prodejny s větším počtem kusů skladem a na posledních místech jsou umístěny prodejny s menším množstvím skladových zásob či prodejny, které nemají daný produkt na skladě vůbec. Pokud si chcete prodejny "pevně" seřadit dle vaších požadavků, stačí když přidáte kód uvedený níže do administrace Vašeho eshopu do HTML editoru pro zápatí. Mezi hranaté závorky [ ] uveďte přesné názvy prodejen v pořadí, v jakém se mají seřadit. - jednotlivé názvy prodejen uveďte mezi uvozovky ("...text...") nebo apostorfy ('...text...') a jednotlivé položky oddělte čárkou ( , ).
Upozornění: Pokud máte v názvu prodejny uvozovky, použijte apostrofy - pokud název prodejny obsahuje apostrofy, použijte uvozovky.
<script>
// Vlastní řazení prodejen
document.addEventListener('ShopFactoryDetailStock', function () {
const shkDetailStockOrderItems = ['Prodejna Ostrava', 'Prodejna Praha 4', 'Showroom Praha 6'] // zde uveďte přesné názvy prodejen v požadovaném pořadí
const shkDetailStockOrderItemsLength = shkDetailStockOrderItems.length - 1
if(shkDetailStockOrderItemsLength) {
$('.shkDetailStock').addClass('shkDetailStock--customOrder')
shkDetailStockOrderItems.forEach((item, index) => {
if(index === shkDetailStockOrderItemsLength) {
$('.shkDetailStock__row--warehouse .shkDetailStock__label:contains('+item+':)').parents('.shkDetailStock__row--warehouse').addClass('shkDetailStock__row--isLast').css({'order': index})
}else{
$('.shkDetailStock__row--warehouse .shkDetailStock__label:contains('+item+':)').parents('.shkDetailStock__row--warehouse').css({'order': index})
}
})
}
})
</script>
Přidání doplňujícího textu k prodejnám:
Níže naleznete kód, pomoci kterého můžete pod název prodejny přidat doplňující text nesoucí libovolné informace. Kód uvedený níže přidejte do HTML editoru pro zápatí a upravte informace, které chcete přidat. V kódu naleznete informace jak s kódem pracovat.
<script>
// Vlastní doplňující popisky k prodejnám
const shkDetailStockWarehouseDesc = [
// Pro každou prodejnu se kterou chcete pracovat duplikujte vše co se nachází mezi { } včetně { }; tyto duplikované objekty vkládejte dále do již existujících [ ]
{
label: 'Prodejna Ostrava', // uveďte přesný název prodejny
desc: '(Doručení do 24-48 hod.)' // uveďte text, který chcete k dané prodejně přidat
}, // za uzavírací závorkou } nezapomeňte na čárku ,
{
label: 'Prodejna Praha 4',
desc: '(Doručení do 3-9 pracovních dní)'
}
]
document.addEventListener('ShopFactoryDetailStock', function () {
shkDetailStockWarehouseDesc.map((item) => {
let element = $(`.shkDetailStock__label:contains(${item.label}:)`)
element ? $(`<span class="shkDetailStock__customDesc">${item.desc}</span>`).insertAfter(element) : ''
})
})
</script>
Informace pro vývojáře:
Jakmile je doplněk načten, můžete pro práci s doplňkem využít posluchače událostí s názvem ShopFactoryDetailStock - díky této události můžete s prvkem v DOM jednoduše ihned pracovat dle potřeby a doplněk např. přesunout na jinou pozici.
document.addEventListener('ShopFactoryDetailStock', function () {
console.log('Ready...')
})
