Aktivace úpravy a nasazení kódu na eshop - krok za krokem
Článek byl publikovánČasto dostáváme dotazy, jak složité je úpravy ze Shop-factory.cz uvést do provozu na Shoptet eshop - uživatelé se často obávají, jestli to vůbec zvládnou. Osobně složitost nasazení úprav často přirovnávám ke složitosti vkládání obrázků - je to jednoduché, zvládne to opravdu každý... O tom jak jednoduché to opravdu je se můžete přesvědčit i v tomhle článku - projdeme si celým procesem od aktivace úpravy přes generování kódu až po následné nasazení úpravy na Shoptet eshop.
1.krok - přihlášení, nastavení a aktivace úpravy

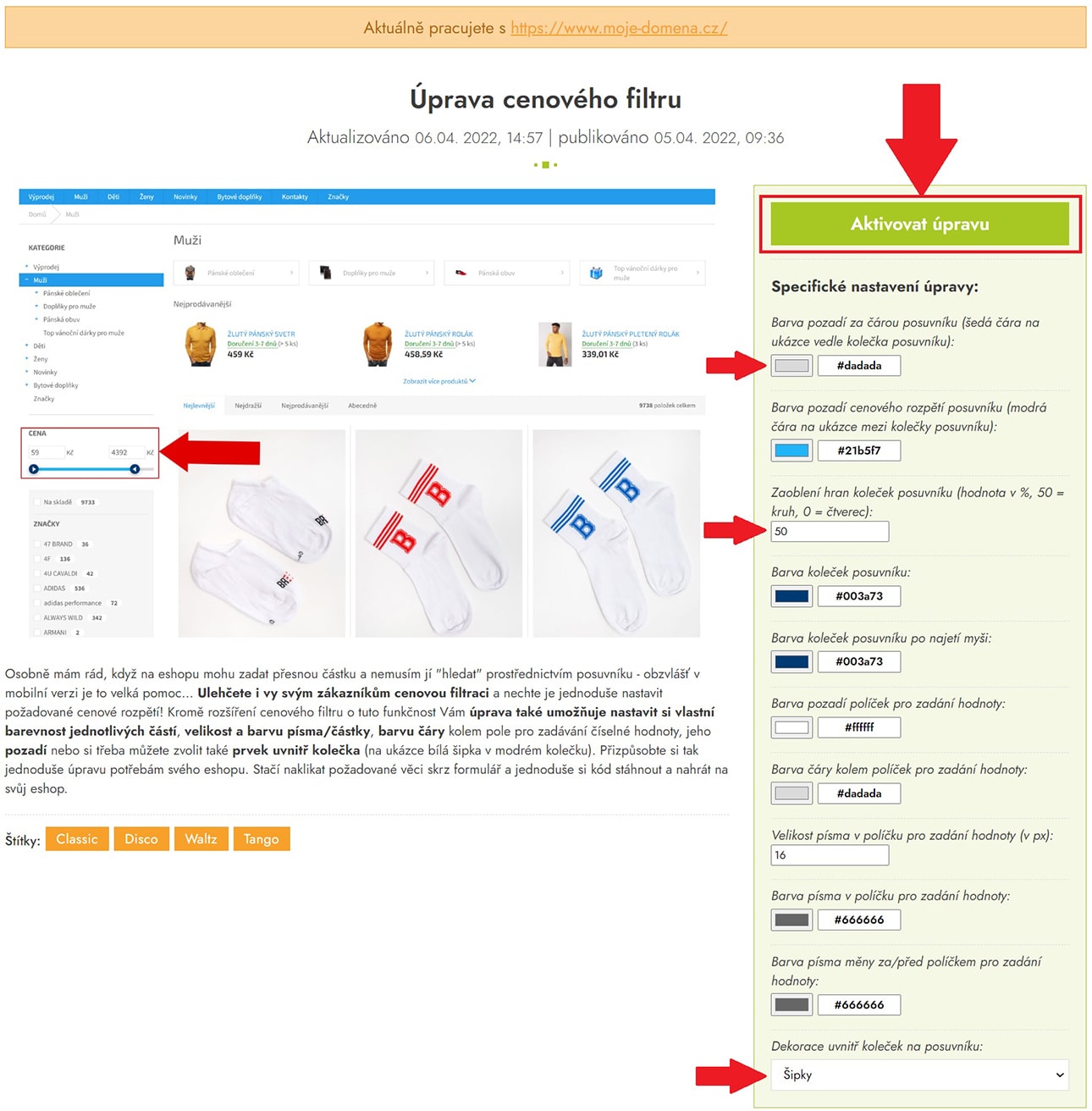
Pokud u nás máte aktivní účet, tak je nejprve nutné se na shop-factory.cz přihlásit. Jakmile jste přihlášeni, přejděte do detailu kodérské úpravy, kterou na svém eshopu budete chtít používat. Zde jako přihlášený uživatel uvidíte v pravé části stránky formulář se specifickým nastavením pro danou úpravu a tlačítkem pro aktivaci. U úprav nabízíme možnosti nastavení barev, nastavení číselných hodnot, nastavení textových hodnot, výběr z konkrétních možností (select) nebo u úprav můžete narazit také na klasické zaškrtávací pole (checkbox). Tento jednoduchý formulář Vám umožňuje si úpravy nastavit dle potřeb Vašeho eshopu. Jakmile máte úpravu nastavenou dle svých potřeb, tak pro aktivaci (a zároveň uložení nastavení) stačí kliknout na tlačítko v horní části s textem "Aktivovat úpravu". (viz screen výše)
2. krok - změna nastavení/deaktivace, přechod ke generování kódu

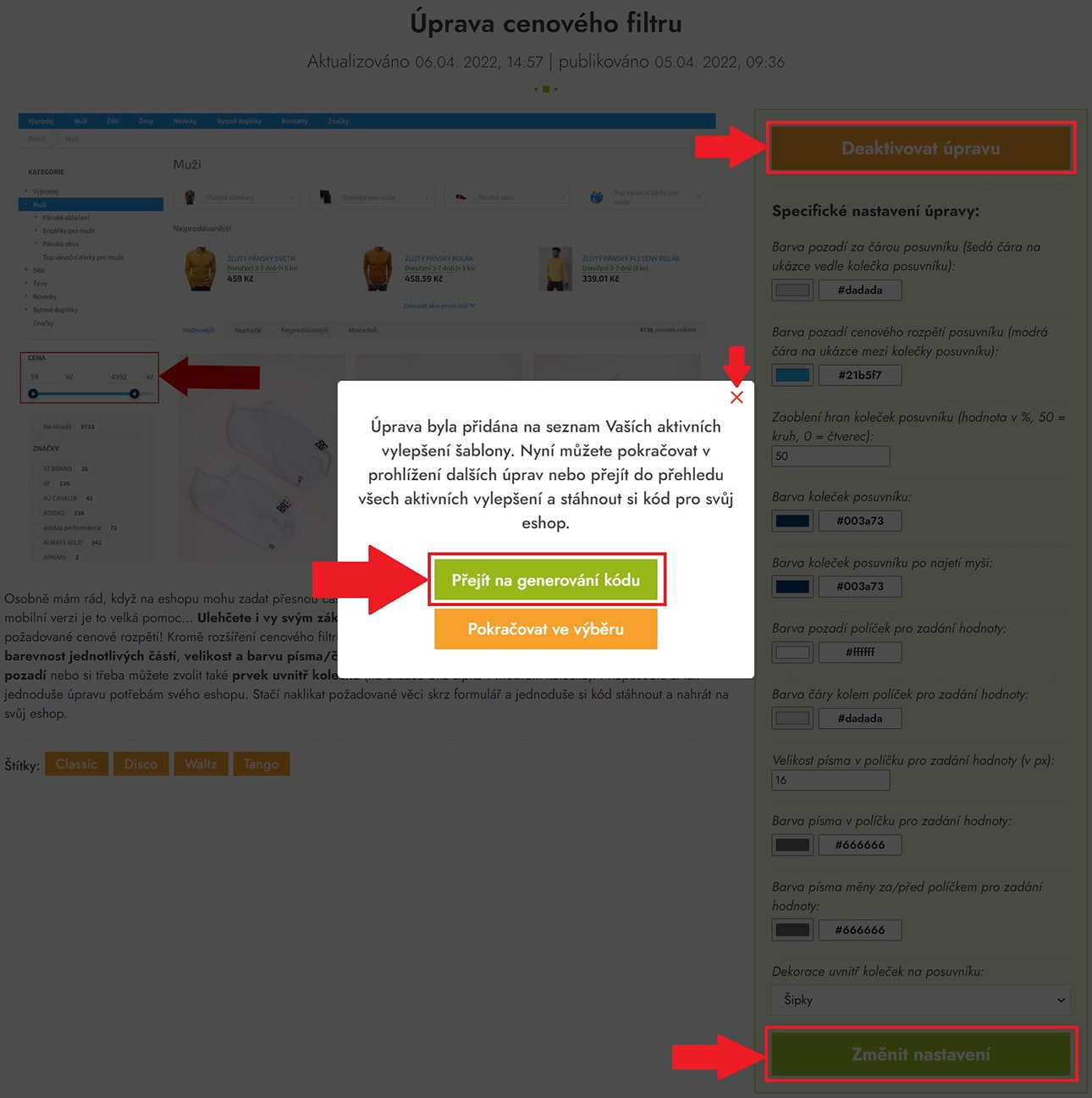
Po kliknutí na tlačítko "Aktivovat úpravu" se Vám zobrazí okno se dvěma možnostma - můžete buď přejít na generování kódu a nebo pokračovat ve výběru dalších úprav a postupovat stejně jak v prvním kroku. Kromě toho na screenu výše můžete vidět na pozadí také dva nová tlačítka pro deaktivaci úpravy či pro změnu nastavení úpravy. V případě, že chcete u úpravy změnit nastavení, stačí okno jednoduše zavřít, upravit hodnoty a kliknout na tlačítko pro změnu nastavení. (Případně úpravu rovnou deaktivovat, pokud jste si rozmysleli používání dané úpravy...). Jakmile máte nastavené a aktivované veškeré úpravy, které na eshopu chcete používat, stačí kliknout na tlačítko "Přejít na generování kódu".
3. krok - generování kódu

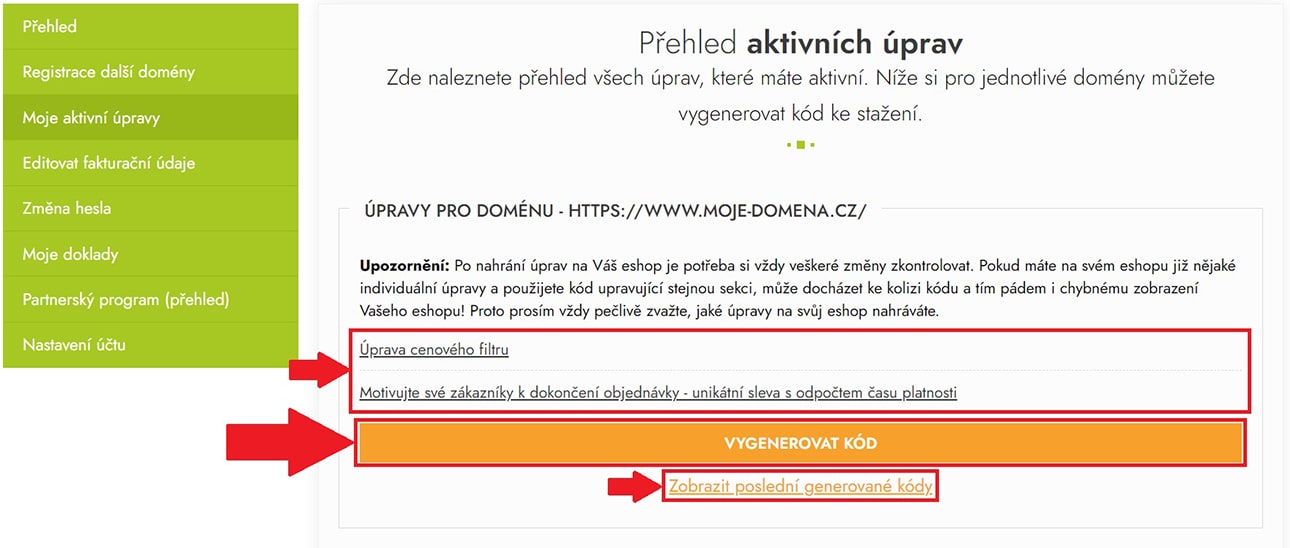
Po kliknutí na tlačítko "Přejít na generování kódu" jsme se dostali na stránku s přehledem Vaších aktivních úprav pro konkrétní domény a možnosti si pro ně nechat vygenerovat nový kód. Klikneme tedy na tlačítko "VYGENEROVAT KÓD". (Pokud jste již v minulosti nějaký kód generovali, naleznete zde pod tlačítkem také možnost zobrazení posledního generovaného kódu.)
4. krok - stahujeme soubory, kódy pro HTML editor

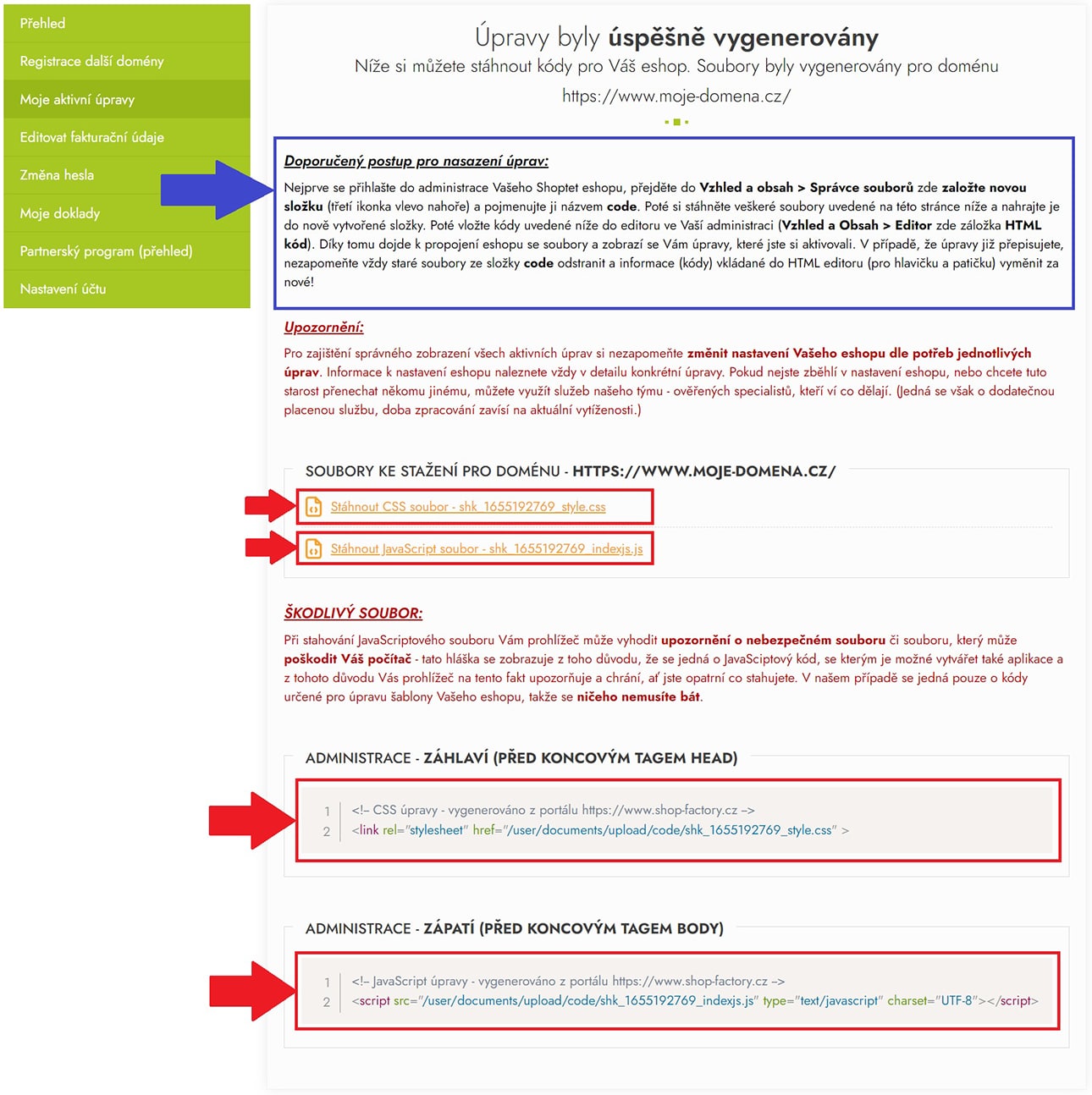
Po kliknutí na tlačítko "VYGENEROVAT KÓD" pro Vás náš systém začne generovat soubory ke stažení. Jakmile jsou soubory s kódem připraveny, jste přesměrování na detail generování, kde v horní části naleznete kratší návod, jak postupovat při nasazení úprav. Dále na této stránce naleznete také 1x CSS a 1x JS soubor ke stažení, ve kterém jsou zahrnuty kódy všech úprav, které máte aktivní. Tyto soubory si kliknutím na ně jednoduše stáhnete. Níže pak naleznete celkem 4 řádky HTML kódu, který je potřeba umístit do HTML editoru pro hlavičku a zápatí v Shoptet administraci. (Vzhled a obsah > Editor, zde záložka "HTML kód") Tyto kódy stačí jednoduše myší označit a kopírovat. (Tento HTML kód zajistí propojení vygenerovaných souborů se stránkou a zajistí tak zobrazení Vámi aktivovaných úprav.)
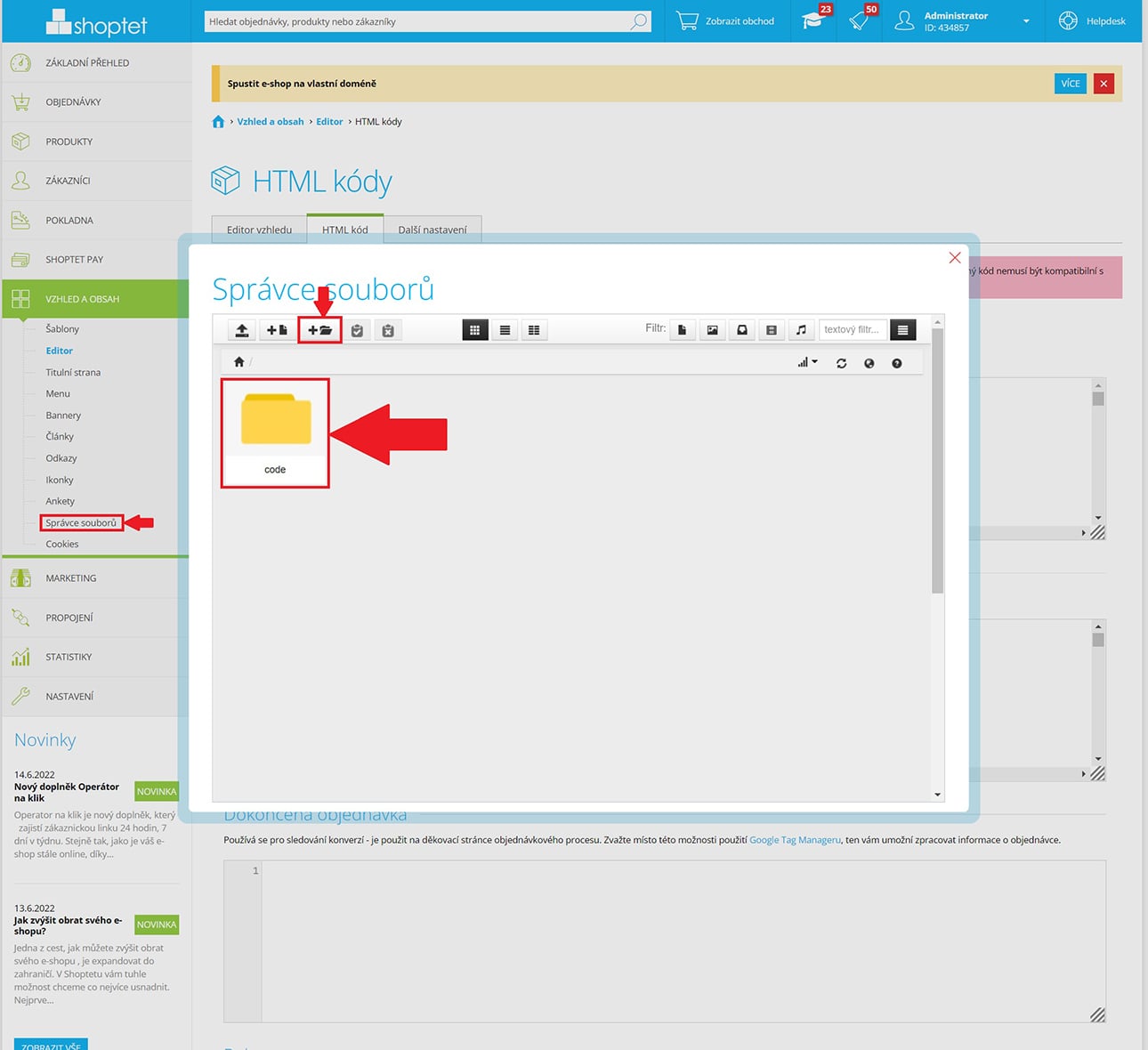
5. krok - Shoptet administrace, vytvoření složky ve správci souborů

Nyní přichází čas na práci se Shoptet administraci eshopu. Přejděte ve své administraci do sekce "Vzhled a obsah" a klikněte v podmenu na možnost "Správce souborů". Otevře se Vám okno "Správce souborů", kde je nyní potřeba vytvořit složku s názvem "code". Zde je důležité dodržet přesný název složky - název musí být napsán malými písmeny. (Složka s názvem "CODE" nebo např. "Code" je zcela jiná složka než složka s názvem "code" - pro funkčnost úprav je důležité zachovat přesný název složky včetně malých písmen!)
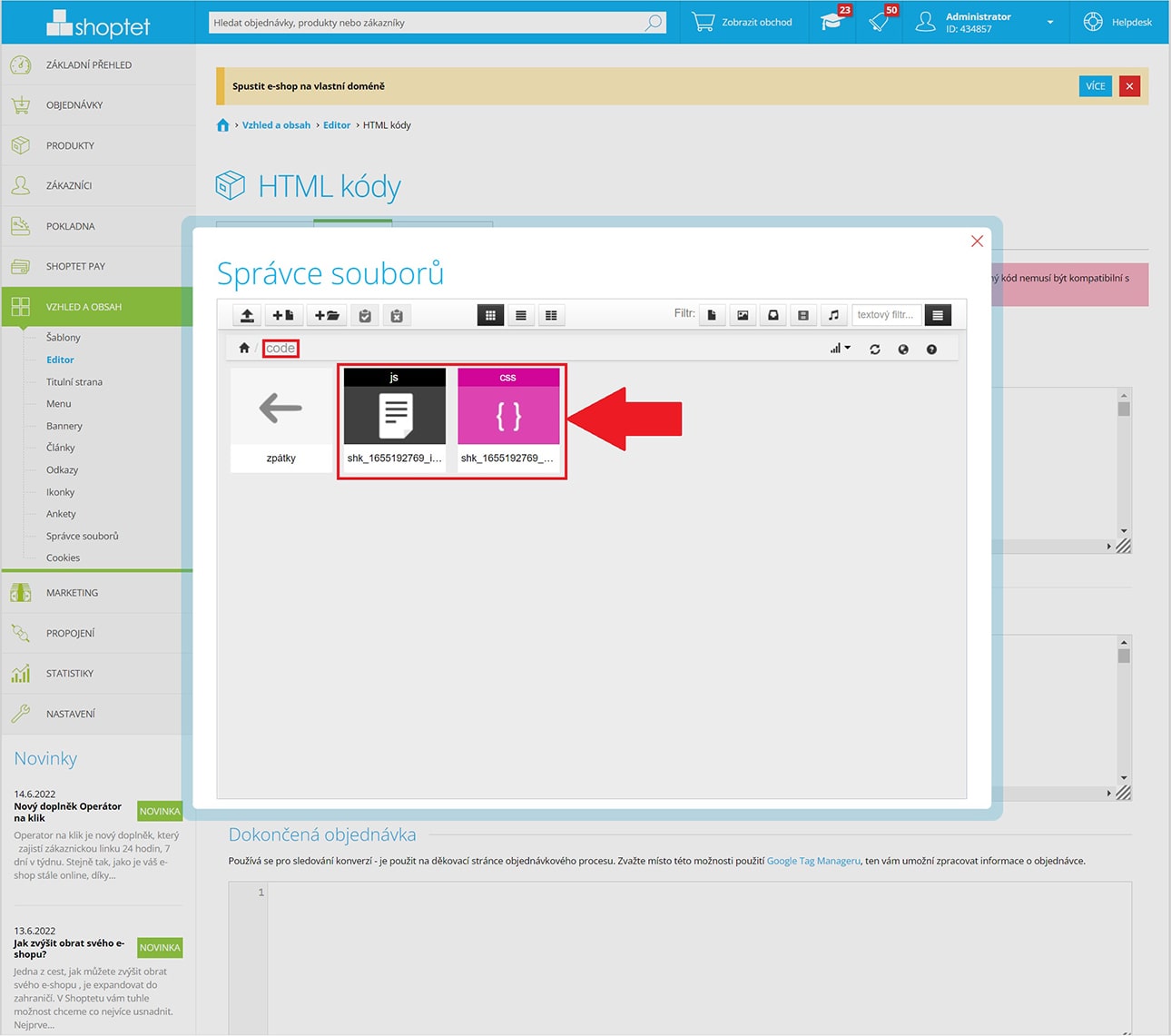
6. krok - Shoptet administrace, nahráváme stažené soubory

Nyní se naklikneme do nově vytvořené složky "code" a nahrajeme zde stažené soubory ze Shop-factory.cz (1x CSS, 1x JS soubor). Jakmile máme soubory zavřeny, můžeme okno "Správce souborů" zavřít.
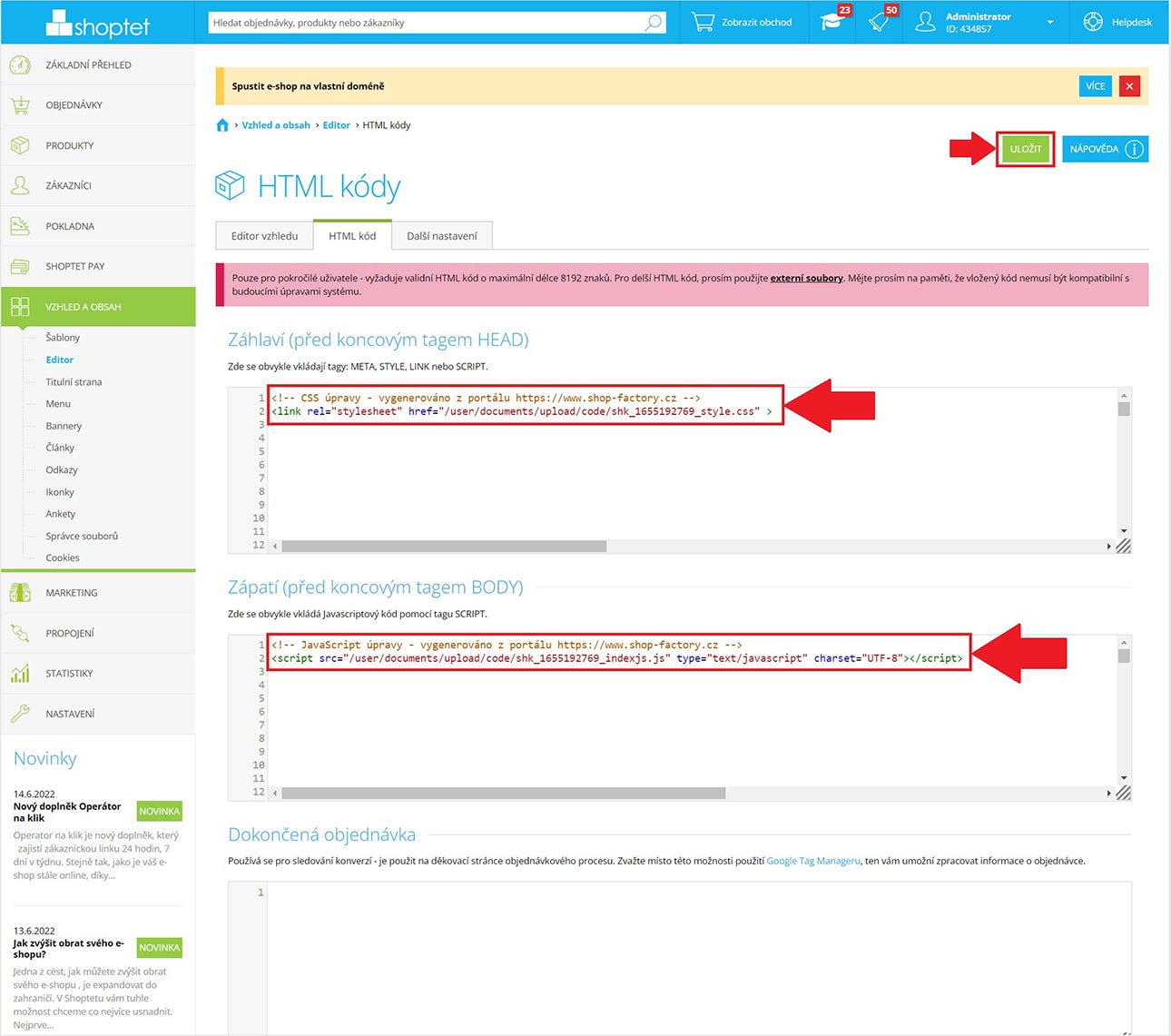
7. krok - Shoptet administrace, vkládáme 4 řádky HTML kódu

Poslední co nám zbývá, tak je propojení nově nahraných souborů (kódů) s eshopem (ostatním kódem eshopu). Nyní tedy přejdeme do sekce Vzhled a obsah > Editor zde přejdeme na záložku "HTML kód". Na této stránce vidíme několik editorů pro psaní HTML kódu - nás zajímají pouze první dva - záhlaví a zápatí. Do těchto dvou editorů stačí vložit HTML kód z portálu Shop-factory.cz o kterém jsme si říkali ve 4. kroku. Kód pro záhlaví vložíme do záhlaví a kód pro zápatí vložíme do zápatí. Poté klikneme na tlačítko "Uložit" v Shoptet administraci (vpravo nahoře) - a máme hotovo.
Poznámka: Pokud již v HTML editoru nějaké kódy máte, je vhodné tyto řádky ze Shop-factory.cz vkládat vždy na konec HTML editoru za ostatní kód.

